Maybe you are tired from searching a social bookmark widget for your blog on the blogger. Actually, there is no nice social bookmark widget, when we search in widgets provided by blogger. However, blogs can get a good traffic exposure and back-links from social bookmarks that can not be ignored easily.Social bookmark icons on the page will give the chance to your visitors to share your blog with one click and promote your content across the web. Don't forget that according to ststisticbrain Facebook and Twitter has 1,310,000,000 and 645,750,000 active users.
Today in this post I want to show you a simple way to add a social bookmark widget to your blog. Just follow the instructions and see the result.
1- Log in to your Blogger account

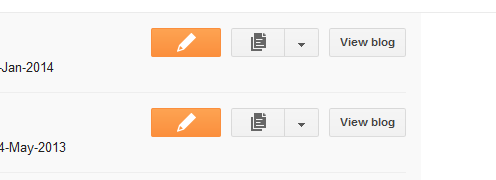
2-Now click the Blogger account that you want to add the gadget to.
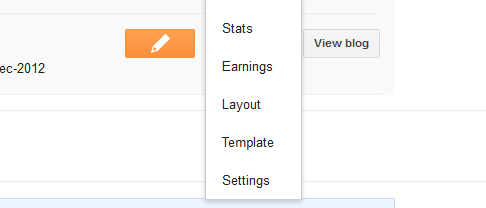
3-Select layout to see the layout window

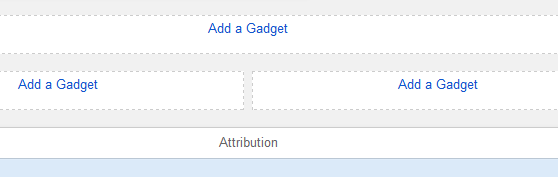
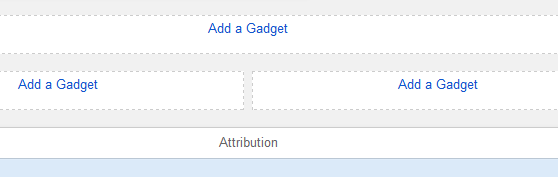
4-Click add gadget in the place where you want to add it

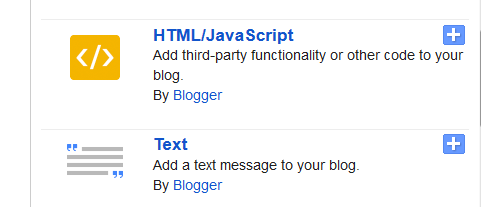
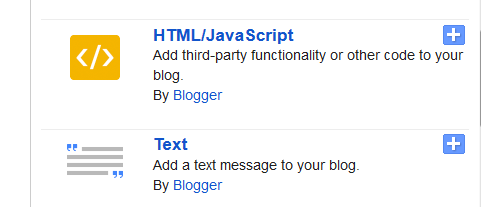
5-From the list select HTML/JavaScript
6-Copy the Html code below and paste in the code section
<html>
<head>
<title>HTML Online Editor Sample</title>
</head>
<body>
<table border="0" cellpadding="1" cellspacing="1" style="width: 210px;">
<tbody>
<tr>
<td>
<a href="https://www.facebook.com/sharer/sharer.php?u=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/facebook-1.png" style="width: 50px; height: 50px;" /></a><a href="https://twitter.com/home?status=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/tweet.png" style="width: 50px; height: 50px;" /></a><a href="https://www.linkedin.com/shareArticle?mini=true&url=http://top-tipsonline.blogspot.com&title=&summary=&source=" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/linkedin.png" style="width: 50px; height: 50px;" /></a><a href="http://www.stumbleupon.com/submit?url={http://top-tipsonline.blogspot.com}&title={title}" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/stumbleupon.png" style="width: 50px; height: 50px;" /></a></td>
</tr>
<tr>
<td>
<a href="http://top-tipsonline.blogspot.com" target="_blank"><span style="font-size:9px;">TopTipsOnline</span></a></td>
</tr>
</tbody>
</table></body>
</html>
The gadget will look like this.
OR
Copy the link below if you like box alternative.
<html>
<head>
<title>Social Bookmarks</title>
</head>
<body>
<table border="0" cellpadding="1" cellspacing="1" style="width: 210px;">
<tbody>
<tr>
<td>
<a href="https://www.facebook.com/sharer/sharer.php?u=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/facebook-2.png" style="width: 50px; height: 50px;" /></a><a href="https://twitter.com/home?status=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/twitter.png" style="width: 50px; height: 50px;" /></a><a href="https://www.linkedin.com/shareArticle?mini=true&url=http://top-tipsonline.blogspot.com&title=&summary=&source=" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/linkedin-1.png" style="width: 50px; height: 50px;" /></a><a href="http://www.stumbleupon.com/submit?url={http://top-tipsonline.blogspot.com}&title={title}" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/stumbleupon-1.png" style="width: 50px; height: 50px;" /></a></td>
</tr>
<tr>
<td>
<a href="http://top-tipsonline.blogspot.com" target="_blank"><span style="font-size:9px;">TopTipsOnline</span></a></td>
</tr>
</tbody>
</table></body>
</html>
And the result will be like this:
The widget is ready for running but this buttons will be sharing this website though.Start by changing all highlighted instances of ‘http://top-tipsonline.blogspot.com’ with the URL of the site/page you wish the buttons to act for.
Today in this post I want to show you a simple way to add a social bookmark widget to your blog. Just follow the instructions and see the result.
1- Log in to your Blogger account

2-Now click the Blogger account that you want to add the gadget to.
3-Select layout to see the layout window

4-Click add gadget in the place where you want to add it

5-From the list select HTML/JavaScript
6-Copy the Html code below and paste in the code section
<head>
<title>HTML Online Editor Sample</title>
</head>
<body>
<table border="0" cellpadding="1" cellspacing="1" style="width: 210px;">
<tbody>
<tr>
<td>
<a href="https://www.facebook.com/sharer/sharer.php?u=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/facebook-1.png" style="width: 50px; height: 50px;" /></a><a href="https://twitter.com/home?status=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/tweet.png" style="width: 50px; height: 50px;" /></a><a href="https://www.linkedin.com/shareArticle?mini=true&url=http://top-tipsonline.blogspot.com&title=&summary=&source=" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/linkedin.png" style="width: 50px; height: 50px;" /></a><a href="http://www.stumbleupon.com/submit?url={http://top-tipsonline.blogspot.com}&title={title}" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/stumbleupon.png" style="width: 50px; height: 50px;" /></a></td>
</tr>
<tr>
<td>
<a href="http://top-tipsonline.blogspot.com" target="_blank"><span style="font-size:9px;">TopTipsOnline</span></a></td>
</tr>
</tbody>
</table></body>
</html>
The gadget will look like this.
OR
Copy the link below if you like box alternative.
<html>
<head>
<title>Social Bookmarks</title>
</head>
<body>
<table border="0" cellpadding="1" cellspacing="1" style="width: 210px;">
<tbody>
<tr>
<td>
<a href="https://www.facebook.com/sharer/sharer.php?u=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/facebook-2.png" style="width: 50px; height: 50px;" /></a><a href="https://twitter.com/home?status=http://top-tipsonline.blogspot.com" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/twitter.png" style="width: 50px; height: 50px;" /></a><a href="https://www.linkedin.com/shareArticle?mini=true&url=http://top-tipsonline.blogspot.com&title=&summary=&source=" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/linkedin-1.png" style="width: 50px; height: 50px;" /></a><a href="http://www.stumbleupon.com/submit?url={http://top-tipsonline.blogspot.com}&title={title}" target="_blank"><img alt="" src="http://i1007.photobucket.com/albums/af198/saman111/stumbleupon-1.png" style="width: 50px; height: 50px;" /></a></td>
</tr>
<tr>
<td>
<a href="http://top-tipsonline.blogspot.com" target="_blank"><span style="font-size:9px;">TopTipsOnline</span></a></td>
</tr>
</tbody>
</table></body>
</html>
And the result will be like this:
The widget is ready for running but this buttons will be sharing this website though.Start by changing all highlighted instances of ‘http://top-tipsonline.blogspot.com’ with the URL of the site/page you wish the buttons to act for.



No comments:
Post a Comment
Share Your Precious Knowledge