In my last post I showed you How to Add Custom Social Bookmarks Widget to Blogger and now for people who prefer to have a more flexible widget with a nice and simple look, I want to let you know to add a floating vertical widget to your blog. But before that I want to catch your attention on some facts about social bookmarks.
Why Social Networks are Important
Really why are they important and why people are indicating it. To answer this question I want to present some facts about social network then you can judge.
Did you know that every 20 minutes on Facebook:
In addition did you know
- 9100 tweets are post every day
- 1 billion tweets are post every 5 days
Maybe after these facts and statistics you can understand the power of social medias better. social media websites has a great potential to make traffic for your blog. 757 million people log onto Facebook daily (DAU), which represents a 22% increase compared to December 2012 (Source: Facebook as 1/31/14). Maybe it is the time that you rethink your social media strategy.
and Simply...
Pay More Attention to Social Networks
In this post I want to show you How to add social media share button to blogger in 7 easy steps.
1-Go to Addthis.com and click Inline Sharing Buttons.
2-Now you will be prompted to a page where you are asked to select the style on the left and after that log in if you have already an account or register for a new account.
3-Fill in the form and click register or alternatively you can register with Facebook, Twitter or Google plus.
4-Then you will be directly given with the code. You can now copy it and paste it in your Html version of the blogger between <body> </body> tags. The widget will appear wherever you place them. OR..
5-On your blogger go to layout point to add a widget and find Html/Javascript and paste the code above in the field.Simply don't set any name to the widget and move it to way down in your side bar.
6-The widget now appear in your blog and the cool thing is that it is easily customizable. Just click on the plus sign and point to setting.
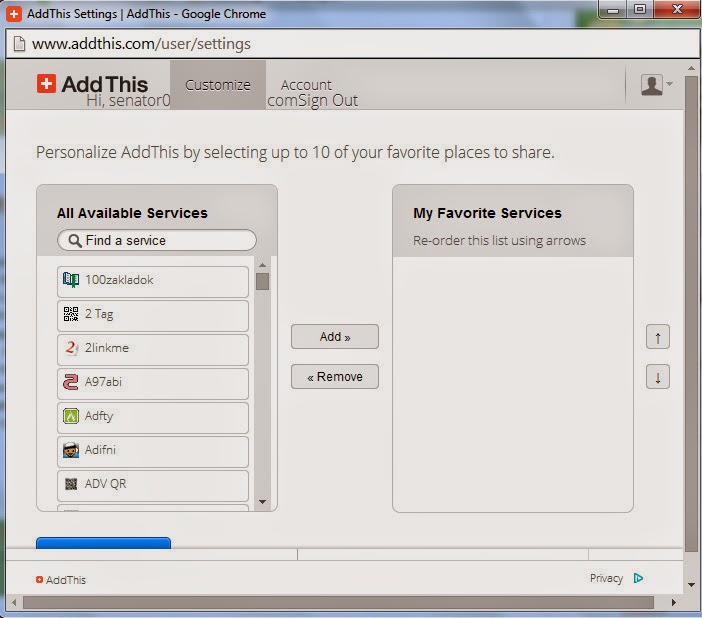
7-From the opened window you can add your favorite items and remove items you don't like.
The nice thing about this social widget is that you can get analytics of your shares, clicks and follows.
This was all about adding a floating social bookmark widget to blogger. Hope you enjoyed it. Share your results with us here in comments!
1-Go to Addthis.com and click Inline Sharing Buttons.
2-Now you will be prompted to a page where you are asked to select the style on the left and after that log in if you have already an account or register for a new account.
3-Fill in the form and click register or alternatively you can register with Facebook, Twitter or Google plus.
4-Then you will be directly given with the code. You can now copy it and paste it in your Html version of the blogger between <body> </body> tags. The widget will appear wherever you place them. OR..
5-On your blogger go to layout point to add a widget and find Html/Javascript and paste the code above in the field.Simply don't set any name to the widget and move it to way down in your side bar.
6-The widget now appear in your blog and the cool thing is that it is easily customizable. Just click on the plus sign and point to setting.
7-From the opened window you can add your favorite items and remove items you don't like.
The nice thing about this social widget is that you can get analytics of your shares, clicks and follows.
This was all about adding a floating social bookmark widget to blogger. Hope you enjoyed it. Share your results with us here in comments!








No comments:
Post a Comment
Share Your Precious Knowledge